Accordion
A vertical list of items, each of which can be expanded or collapsed to show more content.
{% include "@bolt-components-accordion/accordion.twig" with {
items: [
{
trigger: "Accordion item 1",
content: "This is the accordion content.",
},
{
trigger: "Accordion item 2",
content: "This is the accordion content.",
},
{
trigger: "Accordion item 3",
content: "This is the accordion content.",
}
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
items
|
All of the items in the accordion. Each item should contain a header and a content. |
array
| — |
|
|
single
|
Allow only one section to open at a time. |
boolean
|
false
|
|
|
no_separator
|
Hides the separator in between items. |
boolean
|
false
|
|
|
box_shadow
|
Creates a box shadow around the accordion. |
boolean
|
false
|
|
|
spacing
|
Controls the inset spacing of each item. |
string
|
medium
|
|
|
icon_valign
|
Vertically align the accordion trigger content and trigger icon. |
string
|
center
|
|
npm install @bolt/components-accordion
By setting the single prop to true, it allows only one item to be opened at a time.
Single open item
Multiple open items (default)
By setting the no_separator prop to true, it will remove the separator in between items.
Accordion with separators
Accordion without separators
By setting the box_shadow prop to true, it will create a box shadow around the accordion.
Box shadow
Box shadow, no separator
No box shadow
By setting the spacing prop to none, xsmall, small, medium, or large, it applies the appropriate inset spacing for each accordion item. The default is medium.
Spacing: none
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: xsmall
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: small
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: medium
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Spacing: large
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
By setting the icon_valign prop to top or center, it will vertically align the trigger and the icon accordingly.
Icon Valign: top
Icon Valign: center
Set the inactive prop to true on any accordion item to display the trigger as an inactive element. It will have the same font-styles as the other triggers but none of the interactive styles. It will not be clickable, and that item's content and toggle icon will always be hidden.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Accordion inside various themes
Accordion with shadow inside various themes
Using the grid inside trigger and content
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at. Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Neque minima nisi optio cumque esse ullam rerum reiciendis itaque iste, quod sunt explicabo, est eum quo aliquid hic commodi laboriosam at.
Pass various components into the content
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
This is a headline
This is regular text. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et.
Example Q&A
By setting the content_spacing or trigger_spacing prop to an Accordion Item, the default spacing value inherited from the parent Accordion can be optionally overridden.
Basic usage: spacing
Using spacing will uniformly set the same spacing on both the trigger and the content.
spacing prop defined.
spacing prop defined.
spacing prop defined.
Advanced usage: content spacing
Using content_spacing will only set the spacing on the content container. This should only be used if you don't want the same spacing on both the trigger and the content.
content_spacing prop defined.
content_spacing prop defined.
content_spacing prop defined.
Advanced usage: trigger spacing
Using trigger_spacing will only set the spacing on the trigger container. This should only be used if you don't want the same spacing on both the trigger and the content.
trigger_spacing prop defined.
trigger_spacing prop defined.
trigger_spacing prop defined.
Action blocks
A grid layout of actions consist of icon and text.
{% include "@bolt-components-action-blocks/action-blocks.twig" with {
contentItems: [
{
text: "Item 1",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
},
{
text: "Item 2",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
},
{
text: "Item 3",
url: "#!",
icon: {
name: "icon-name",
size: "large",
background: "circle"
}
}
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
spacing
|
Spacing surrounding each action block. |
string
|
medium
|
|
|
max_items_per_row
|
The max amount of items (action blocks) to be displayed in one row. |
number
|
6
|
|
|
valign
|
Vertical alignment of the content inside each action block. |
string
|
start
|
|
|
borderless
|
Removes the border in between each action block. |
boolean
|
false
|
|
|
contentItems
|
Content items to populate the action blocks. |
array
| — |
|
|
maxItemsPerRow
(deprecated) |
Use max_items_per_row prop instead. |
— | — |
|
|
align
(deprecated) |
Use valign prop instead. |
— | — |
|
|
border
(deprecated) |
Use borderless prop instead. |
— | — |
|
npm install @bolt/components-action-blocks
Vertical alignment: start
Vertical alignment: center
Vertical alignment: end
Max items per row: 2
Max items per row: 3
Max items per row: 4
Max items per row: 5
Max items per row: 6
Max items per row: 7
Max items per row: 8
Max items per row: 9
Max items per row: 10
Max items per row: 11
Max items per row: 12
Spacing: xsmall
Spacing: small
Spacing: medium
Bolt Background
An absolute positioned element that renders as a background (image, video, or shapes) inside relative positioned containers.
{% include "@bolt-components-background/background.twig" with {
opacity: "heavy",
fill: "gradient",
focalPoint: {
vertical: "center",
horizontal: "center"
},
contentItems: [
{
pattern: "image",
src: "/images/content/backgrounds/background-tall-4.jpg"
}
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
opacity
|
Overlay opacity |
string
|
medium
|
|
|
overlay
|
Should an overlay be used for this background. |
string
|
enabled
|
|
|
shapeGroup
|
Add a Bolt Background Shapes group. |
string
|
none
|
|
|
shapeAlignment
|
Alignment of shape group. |
string
|
right
|
|
|
fill
|
Type of fill to use for the overlay. |
string
|
color
|
|
|
fillColor
|
Color of the fill to use in the overlay. |
string
|
default
|
|
|
focalPoint
|
Where the opacity background should originate. |
object
| — |
|
|
contentItems
|
An array of objects to place in the background.Works with Image and Shape components.Video option is deprecated. |
array
| — |
|
npm install @bolt/components-background
Light Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Medium Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Full Opacity

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity with Left Focal Point

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Heavy Opacity with Right Focal Point

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group A
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group B
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background Shapes: Shape Group A, Alignment Left
Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Fill: Color

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Fill: Gradient

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Note: valign is an Image component prop, not a Background component prop. Set valign on images passed in via contentItems to control the vertical alignment.
valign: center

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: top

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: bottom

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
valign: 25%

Visualization & Simulation
Imagine the Future with Decision Hub
Continuously improve results by visualizing how future adjustments to your strategies can impact business performance. Simulate and test your ideas, evaluate the results using intuitive views, and then deploy optimal alterations.
Background shapes
Pega branded shapes, for use with background component.
{% include "@bolt-components-background-shapes/background-shapes.twig" with {
shapeGroup: "B"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
shapeGroup
|
The shapeGroup to use to build the shapes layout. |
string
|
A
|
|
npm install @bolt/components-background-shapes
Band
A general content container with spacing and background options.
{% include "@bolt-components-band/band.twig" with {
content: "This is a band.",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
content
|
Main content of the band. |
string
, array
, object
|
— |
|
|
pinned_content
|
Pinned content of the band. |
object
| — |
|
|
tag
|
Controls the semantic HTML tag to use for the band's content. |
string
|
div
|
|
|
valign
|
Controls the internal vertical alignment of the band's content. |
string
|
middle
|
|
|
size
|
Controls the vertical spacing of the band. |
string
|
medium
|
|
|
full_bleed
|
If set to true, the band will take the full width of the page. |
boolean
|
true
|
|
|
theme
|
Controls the theme of the band. |
any
|
dark
|
|
|
row_gutter
(deprecated) |
Please use |
— | — |
|
|
content_row_start
(deprecated) |
Please use |
— | — |
|
|
items
(deprecated) |
Please use |
— | — |
|
|
fullBleed
(deprecated) |
This prop has been renamed. Please use |
— | — |
|
|
contentTag
(deprecated) |
This prop is no longer needed. |
— | — |
|
npm install @bolt/components-band
Setting the container's HTML tag to: div
Setting the container's HTML tag to: article
Setting the container's HTML tag to: section
Setting the container's HTML tag to: header
Setting the container's HTML tag to: footer
Setting the container's HTML tag to: nav
Setting the container's HTML tag to: figure
Note: turn off full bleed option if you don't want the band to span the full width of the page.
Full bleed
This band spans the full width of the page, it ignores the spacing of its parent container.
Not full bleed
This band only takes up the available space within its parent container, it accounts for the spacing of its parent container.
Each pinned area (upper and lower) can have 1 or more items, spacing will be evenly distributed
This Is a Headline
This Is a Subheadline
This Is a Headline
This Is a Subheadline
When there is only 1 item, you can set the align prop to your liking (start, center, end)
This Is a Headline
This Is a Subheadline
Note: please convert the deprecated items prop to the new pinned_content prop.
Deprecated items prop usage
{% include "@bolt-components-band/band.twig" with {
content: content,
items: [
{
position: {
align: "end",
valign: "center",
row_start: 1,
column_start: 1,
column_end: 12,
},
content: pinned_share,
},
]
} only %}
New pinned_content prop usage
{% include "@bolt-components-band/band.twig" with {
content: content,
pinned_content: {
upper: [
{
content: pinned_share,
align: "end",
},
],
}
} only %}
This Is an Eyebrow
This Is a Headline
This Is a Subheadline
This is a paragraph.
Block List
A vertical list with separators.
{% include "@bolt-components-block-list/block-list.twig" with {
items: [
include("@bolt-components-link/link.twig", {
text: "Link 1",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
include("@bolt-components-link/link.twig", {
text: "Link 2",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
include("@bolt-components-link/link.twig", {
text: "Link 3",
url: "#!",
icon: {
name: "chevron-right",
position: "before"
}
}),
"Simple text example"
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
items
|
All of the items in the block list - can have simple text or |
array
| — |
|
npm install @bolt/components-block-list
Blockquote
Pullquote layout with author info.
{% include "@bolt-components-blockquote/blockquote.twig" with {
content: "<p>The greater danger for most of us lies not in ... achieving our mark.</p>"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
content
*
|
Text to appear in blockquote (Twig only). May be plain text or text wrapped in < p> tags. |
string
| — |
|
|
size
|
Text size. |
string
|
xlarge
|
|
|
weight
|
Text weight. |
string
|
semibold
|
|
|
alignItems
|
Aligns items left, center, or right. |
string
|
left
|
|
|
border
|
Add a border. |
string
|
vertical
|
|
|
indent
|
Indent text. |
boolean
|
false
|
|
|
fullBleed
|
Width of the brower window. |
boolean
|
false
|
|
|
no_quotes
|
Hide quotation marks. |
boolean
|
false
|
|
|
lang
|
Set language-specific quotation marks. By default, inherits the value of the closest |
string
| — |
|
|
logo
|
Add a logo component. |
object
| — | |
|
author
|
Author of the quote. |
object
| — |
|
npm install @bolt/components-blockquote
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: left

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: center

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
alignItems: right

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Indent: True
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Indent: False
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: vertical
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: horizontal
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Border: none
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
No quotes
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
Multiple Paragraph Content
Blockquote can have one paragraph. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus.
Or it can have multiple paragraphs. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci.
lang attribute. Override that value by setting the lang prop directly on the component.
English
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
German
Echtzeit bedeutet Relevanz. Kunden erwarten von uns, dass wir jederzeit wissen, was sie gerade denken.
French
Davantage de temps réel, c'est plus de pertinence. Les clients s’attendent à ce que nous lisions dans leurs pensées, dans l’instant présent.
Japanese
リアルタイムであればあるほど、関連性は高まります。顧客は自分たちが今何を考えているかこちらが把握することを期待しています。
theme: xlight

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: light

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: dark

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
theme: xdark

The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
weight: semibold
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
weight: bold
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
size: large
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
size: xlarge
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
size: xxlarge
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.
The greater danger for most of us lies not in setting our aim too high and falling short; but in setting our aim too low, and achieving our mark.

The greater danger for most of us lies not in setting our aim too high and falling short...
In fact, the greater danger is setting our aim too low and achieving our mark.
Deprecated - check out the new Card component that replaces this older version.
For all docs and demos of the old (deprecated) Card component, please refer to the Bolt docs for the v2.13.2 release or older.
The new Card component replaces all functionality previously handled by the old Card component.
Card
A content container with drop shadows (temporarily renamed as 'Card Replacement' on Bolt v2.x to avoid naming collisions)
// Standard card-replacement
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
media: {
image: {
src: "/images/placeholders/landscape-16x9-mountains.jpg",
alt: "Image alt.",
},
},
body: {
eyebrow: "This is an eyebrow",
headline: "This is a headline",
paragraph: "This is a paragraph.",
},
actions: [
{
text: "This is a button",
url: "https://pega.com",
},
],
} only %}
// Custom section content
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
media: {
content: "Pass custom content to the card-replacement media.",
},
body: {
content: "Pass custom content to the card-replacement body.",
},
} only %}
// Custom overall content
{% include "@bolt-components-card-replacement/card-replacement.twig" with {
content: "Pass completely custom content to the card-replacement, without the styles of the card-replacement body.",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
tag
|
HTML tag that contains the card-replacement content. |
string
|
article
|
|
|
horizontal
|
Displays the card media + body horizontally. |
boolean
| — |
|
|
height
|
Controls the height of the card-replacement to auto fit to content or the full height of the column in a grid. |
string
|
full
|
|
|
borderRadius
|
Controls the border-radius of the card-replacement. |
string
|
small
|
|
|
spacing
|
Controls the spacing of the card-replacement. |
string
|
medium
|
|
|
theme
|
Controls the theme of the individual card-replacement. |
string
|
none
|
|
|
link
|
Providing a link will make the whole card-replacement clickable. |
object
| — |
|
|
media
|
Media section of the card-replacement, accepts either image and video, or custom content. |
object
| — |
|
|
body
|
Body section of the card-replacement, accepts pre-configured eyebrow, headline, and paragraph or custom content. |
object
| — |
|
|
actions
|
Actions section of the card-replacement, accepts buttons. |
array
| — |
|
|
content
|
Content will override media, body, and actions props. Use this to build a completely cuztomized card-replacement. |
string
, array
, object
|
— |
|
Advanced Schema Options
|
raised
|
Manually switch on / off the raised (shadow + animation effect) treament. By default this config option is applied if the card-replacement contains a bolt-card-replacement-link OR includes the |
boolean
| — |
|
npm install @bolt/components-card-replacement

This is an eyebrow
This Is a Headline
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 80px wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 150px wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 25% wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 50% wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 80px wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 150px wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 25% wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.

This card's media is 50% wide
This is a paragraph. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus.
Inside XDARK Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside DARK Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside LIGHT Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
Inside XLIGHT Parent Container
XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

XLIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
LIGHT Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
DARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
XDARK Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.
NONE Themed card-replacement
Each card-replacement can be individually theme, only when the theme is set to none should the card-replacement background be semi-transparent.

This card has auto height.

This card has full height. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie.

This card also has full height.

No link
This card doesn't have a link.

With link
This card has a url, which makes the whole card clickable, but you can still have text links in the body (
Video
Video Meta Title Goes Here.
Anthem debuts its next-generation service desktop, driving frictionless customer experiences.
With link and video
This card has a link, which makes the whole card-replacement clickable, and you can make it play/pause the video. Action button is optional in this case.
Passing free-form content inside the card-replacement body only

Anything can be passed inside the card body container. Woohoo!
Passing free-form content for the entire card
This is an eyebrow
This is a headline
This is a paragraph.
This is an eyebrow
This is a headline
This is a paragraph.
| This card is | completely customized | using the content prop | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |


This card has large border radius
This is a paragraph.

This card has large border radius
This is a paragraph.

This card has small spacing
This is a paragraph.

This card has medium spacing
This is a paragraph.
Carousel
A web-component powered carousel component for cycling through a series of content such as images, text, or cards.
{% include "@bolt-components-carousel/carousel.twig" with {
slides: [
"Slide 1",
"Slide 2",
"Slide 3",
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-carousel> tag. |
object
| — |
|
|
slides
|
Array of content to include in the carousel. Note: each slide gets wrapped with a |
array
| — |
|
|
slides_per_view
|
Controls the number of slides to be shown at once. |
string
|
1
|
|
|
slides_per_group
|
Controls the number of slides to be swiped at once. |
string
|
auto
|
|
|
space_between
|
Controls the horizontal spacing between each slide. |
string
|
medium
|
|
|
nav_button_position
|
Positions the previous and next buttons to either inside or outside of the carousel container. |
string
|
inside
|
|
|
overflow
|
Makes overflowing carousel slides visible. |
boolean
|
false
|
|
|
no_nav_buttons
|
Visually hide the previoius and next nav buttons. |
boolean
|
false
|
|
|
autoplay
|
Allows the carousel to automatically rotate through its slides until the user interacts with it. |
boolean
|
false
|
|
|
free_scroll
|
Enables content to be freely scrolled and flicked without snapping to an end position. Automatically switches off the pagination and switches on the scrollbar. |
boolean
|
false
|
|
|
prev_slide_message
|
Accessible label for previous button. |
string
|
Previous slide
|
|
|
next_slide_message
|
Accessible label for next button. |
string
|
Next slide
|
|
|
first_slide_message
|
Accessible label for the previous button when the carousel is on the first slide. |
string
|
This is the first slide
|
|
|
last_slide_message
|
Accessible label for previous button when the carousel is on the last slide. |
string
|
This is the last slide
|
|
|
pagination_bullet_message
|
Accessible label for a single pagination bullet. |
string
|
Go to slide {{index}}
|
|
Advanced Schema Options
|
max_slides_per_view
|
- [1
~
3]
Limits the maximum number of slides that can display at any screen size. Combine this with the |
integer
|
3
|
|
|
no_pagination
|
Removes the pagination. Not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
no_scrollbar
|
Removes the scrollbar. Not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
no_min_width
|
Disables the slide min width logic. Typically not recommended unless being used with an alternative UI to display carousel progress (such as custom thumbnail previews). |
boolean
|
false
|
|
|
mode
|
Switches between the default carousel mode and the image gallery mode. |
string
|
default
|
|
|
slide_to_clicked_slide
|
Set to true and click on any slide will produce transition to this slide. |
boolean
|
false
|
|
|
loop
|
Enables continuous loop mode.Not: the loop option is temporarily disabled and will be re-enabled in a future Bolt release. |
boolean
|
false
|
|
npm install @bolt/components-carousel
Slides Per View: Auto
Slides Per View: 1
Slides Per View: 2
Slides Per View: 3
Autoplay: true
Autoplay: false
Basic Usage
When using the basic carousel component, it is recommended to pass the same type of content for each slide of the carousel, and make sure each piece of content have similar dimensions.
A carousel of bands
A carousel of calls to action
This Is an Eyebrow
This Is a Call to Action Headline 1
This Is an Eyebrow
This Is a Call to Action Headline 2
This Is an Eyebrow
This Is a Call to Action Headline 3
This Is an Eyebrow
This Is a Call to Action Headline 4
This Is an Eyebrow
This Is a Call to Action Headline 5
A carousel of cards

Slide 1
This is a card

Slide 2
This is a card

Slide 3
This is a card

Slide 4
This is a card
A carousel of images


A carousel of blockquotes
You buy yourself a tape recorder, you just record yourself for a whole day. I think you’re going to be surprised at some of your phrasing.
There’s always money in the banana stand.
I don’t understand the question and I won’t respond to it.
Advanced Usage
Use specific combination of props to create different kinds of advanced carousel.
Card Carousel
This card's media has an image carousel
Hero Band Carousel

Experience The Best of Both Worlds
Customer engagement meets intelligent automation.


Customer Success
Every enterprise success story starts with the right technology.

Chip
Pill like container for displaying meta data text.
{% include "@bolt-components-chip/chip.twig" with {
text: "This is a chip",
url: "#!",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-chip> tag. |
object
| — |
|
|
text
*
|
Text content of the chip. |
string
, array
, object
|
— |
|
|
size
|
Controls the size of the chip. |
string
|
small
|
|
|
url
|
Optional. Contains a URL that the chip points to. When URL is present, tag changes to |
string
| — |
|
|
target
|
Specifies where to display the linked URL. This may also be passed as part of |
string
| — |
|
|
icon
|
Bolt icon. Accepts the same options as Bolt Icon Component |
object
| — | |
|
tag
|
DEPRECATED - tag is automatically determined by URL. |
— | — |
|
|
iconOnly
|
Display only the icon and hide the text. For accessibility purposes you are still required to provide text. |
boolean
|
false,
|
|
Advanced Schema Options
|
no_shadow
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
no-shadow
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
npm install @bolt/components-chip
Chip List
An inline list of chips.
{% include "@bolt-components-chip-list/chip-list.twig" with {
items: [
{
text: "Chip 1",
url: "#!"
},
{
text: "Chip 2",
url: "#!"
},
{
text: "Chip 3",
url: "#!"
}
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
items
|
An array of Chips. |
array
| — |
|
|
size
|
Sets the size used for all of the chips (if size isn't specified on the individual chip) |
string
| — |
|
|
truncate
|
Sets the max number of chips to show before truncating, 0 or greater |
number
| — |
|
|
collapsible
|
Allows users to collapse items after expanding by clicking a close button. |
boolean
|
false
|
|
|
id
|
Unique ID for Chip List, randomly generated if not provided (required for no-JS functionality). |
string
| — |
|
|
contentItems
(deprecated) |
Deprecated (will be removed in Bolt v3.0) - use the |
array
| — |
|
Advanced Schema Options
|
expanded
|
Shows truncated items. |
boolean
|
false
|
|
npm install @bolt/components-chip-list
Chip list with links
Chip list with text
Truncated chip list that can collapse after expanding
Code Snippet
Text container in a style that is best fit for a monospace font.
{% include "@bolt-components-code-snippet/code-snippet.twig" with {
display: "block",
lang: "html",
content: "Some code snippet"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
display
|
Defines if the code text is inline or block. |
string
|
block
|
|
|
lang
|
Language of the code text. |
string
|
html
|
|
|
syntax
|
Toggle between a light and dark syntax highlighting, or turn it off. Separate from Bolt theming. |
string
|
light
|
|
npm install @bolt/components-code-snippet
Code snippet can be a block of code, and
display block
display: block;
margin: 0 0 1.65rem 0;
Well, code snippet can also be inline like this
display:inline; display inline
block:
<header>
<h1>Headline</h1>
</header>
inline:
<header><h1>Headline</h1></header> css:
.my-css {
display: block;
}
scss:
.my-scss {
@include my-mixin;
}
html:
<header>
<h1>Headline</h1>
</header>
javascript:
import { polyfillLoader } from '@bolt/core-v3.x/polyfills';
twig:
{% include "@bolt-components-code-snippet/code-snippet.twig" with {
display: "block",
lang: "html",
content: "Some code snippet"
} only %}
light:
<header>
<h1>Headline</h1>
</header>
dark:
<header>
<h1>Headline</h1>
</header>
none:
<header>
<h1>Headline</h1>
</header>
Headline
Copy to Clipboard
A function to copy a string to the clipboard.
{% include "@bolt-components-copy-to-clipboard/copy-to-clipboard.twig" with {
text_to_copy: "https://boltdesignsystem.com"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
text
(deprecated) |
This property has been renamed trigger_text |
string
|
Copy Link
|
|
|
copiedText
(deprecated) |
Use the custom_confirmation property instead if you need to change the confirmation text. |
string
|
Copied!
|
|
|
iconSize
(deprecated) |
Use custom_trigger, custom_transition, and custom_confirmation properties if you need to change icon size. |
string
|
medium
|
|
|
url
(deprecated) |
This property has been renamed text_to_copy |
string
| — |
|
|
trigger_text
|
Text to use for the inital copy button. Ignored if the custom_trigger property is used. |
string
|
Copy Link
|
|
|
text_to_copy
*
|
The text to copy to the clipboard. |
string
| — |
|
|
custom_trigger
|
(optional) Custom content to show for the initial copy trigger. If you pass a link, set the URL to '#!' since it should not being followed. |
string
, object
, array
|
— |
|
|
custom_transition
|
(optional) Custom content to show while copy is in progress. This content will be rotated while the copying happens, so it's recommended to pass an icon. |
string
, object
, array
|
— |
|
|
custom_confirmation
|
(optional) Custom content to show after a successful copy. |
string
, object
, array
|
— |
|
npm install @bolt/components-copy-to-clipboard
Device Viewer
Mockup frames emulating phones, tablets, and laptops.
{% set content %}
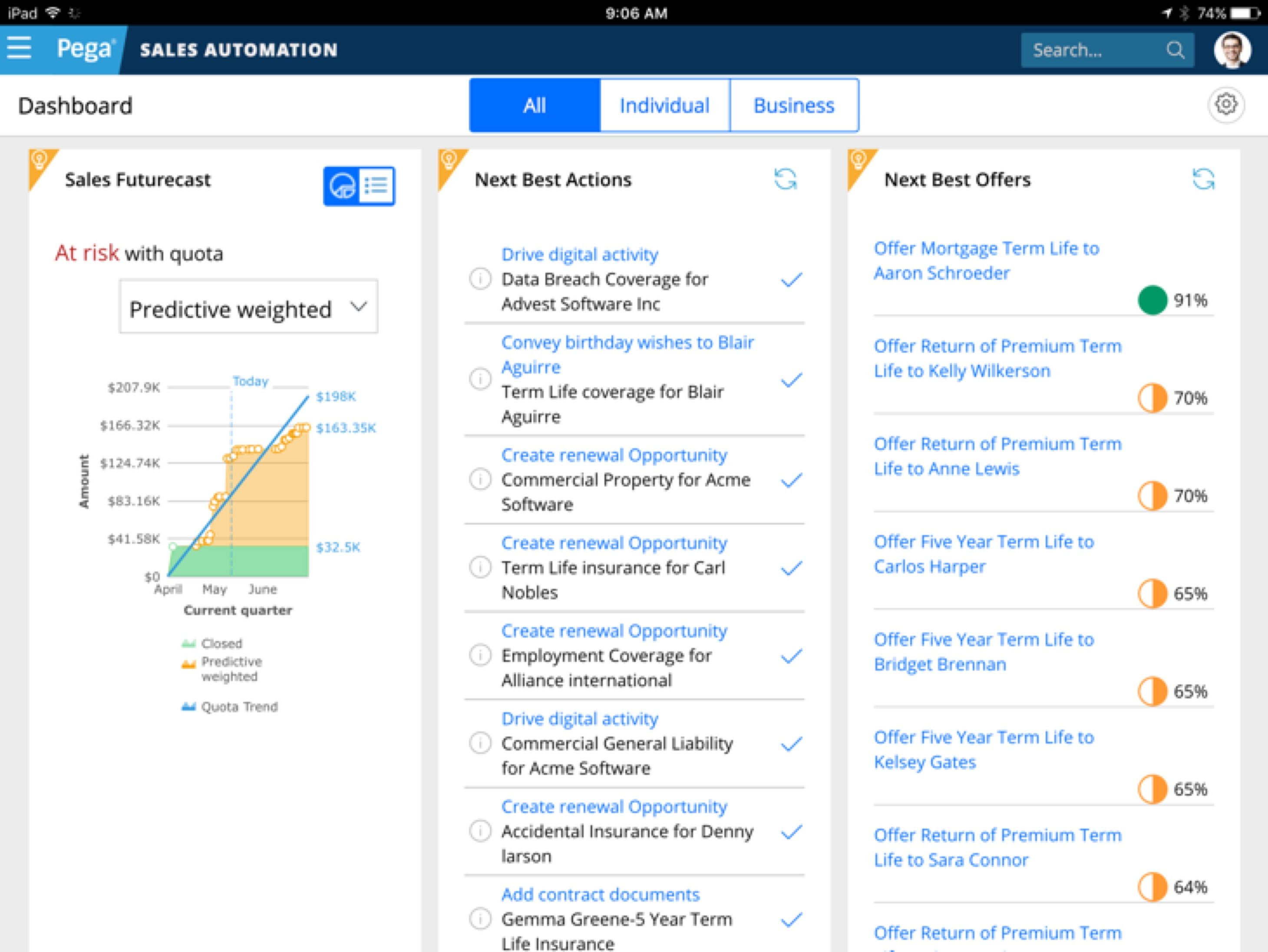
{% include "@bolt-components-image/image.twig" with {
src: "/images/sample/product-device-screenshot--phone.jpg"
} only %}
{% endset %}
{% include "@bolt-components-device-viewer/device-viewer.twig" with {
device: "iphone8",
orientation: "portrait",
color: "white",
content: content,
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
deviceName
|
Name of the device. |
string
| — |
|
|
color
|
Device color. |
string
| — |
|
|
orientation
|
Device orientation. |
string
| — |
|
|
magnify
|
Add the magnifier effect. |
boolean
|
false
|
|
|
image
|
object
| — |
|
npm install @bolt/components-device-viewer
Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: gold
Orientation: 'portrait'

Color: gold
Orientation: 'landscape'

Dropdown
A responsive menu.
// Via Twig
{% embed "@bolt-components-dropdown/dropdown.twig" with {
title: "Toggle Menu",
collapse: true
} %}
{% block content %}
{% include "@bolt-components-nav/nav.twig" with {
links: [
{
text: "Link 1 Text",
url": "#!"
},
{
text: "Link 2 Text",
url": "#!"
},
{
text: "Link 3 Text",
url": "#!"
}
]
} %}
{% endblock %}
{% endembed %}
// Via Web Component and Twig
<bolt-dropdown
title="Custom Element w/ Collapse & Center"
>
{% include "@bolt-components-nav/nav.twig" with {
links: [
{
text: "Link 1 Text",
url": "#!"
},
{
text: "Link 2 Text",
url": "#!"
},
{
text: "Link 3 Text",
url": "#!"
}
]
} only %}
</bolt-dropdown>
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
title
|
The toggle title text |
string
| — |
|
|
center
|
|
boolean
|
false
|
|
|
collapse
|
|
boolean
|
false
|
|
|
content
|
All of the items in the dropdown -- generally works by including |
any
| — |
|
npm install @bolt/components-dropdown
Default Dropdown
Center
Collapse
Collapse and Center
Theme Variations
Extra Long Header
Figure
A media container for a complimentary graphic within an article.
{% set image %}
{% include "@bolt-components-image/image.twig" with {
src: "/images/placeholders/500x500.jpg"
} only %}
{% endset %}
{% include "@bolt-components-figure/figure.twig" with {
media: {
content: image
},
caption: "Figure caption."
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
media
|
Pass in any renderable media content via the |
object
| — |
|
|
caption
|
Caption for the figure. |
string
, object
, array
|
— |
|
|
content
|
Figure contains no content. Only media and caption. |
— | — |
|
npm install @bolt/components-figure
Image Figure

Icon Figure
Video Figure
Table Figure
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
Form
A collection of fieldset and inputs.
{% extends "@bolt-components-form/form.twig" %}
{% set children %}
{% set form_field %}
{% include "@pl/10-form-element-demo-input-element.twig" with {
title: "Email Address",
inputAttributes: {
placeholder: "Enter Email Address",
required: true,
type: "email"
},
labelDisplayType: "floating"
} only %}
{% endset %}
{% set submit_button %}
{% include "@bolt-components-form/form-button.twig" with {
text: "Sign up now",
tag: "submit"
} only %}
{% endset %}
{% endset %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
icon_size
|
Customize the size of the input icon used |
— |
medium
|
|
npm install @bolt/components-form
Get the Report
(all fields are required)
Get the Report
(all fields are required)
Get the Report
(all fields are required)
(Note: forms do not offically support dark themes yet. Use at your own risk.)
Bolt Grid
A flexible 12-column grid with responsive breakpoint options.
{% include "@bolt-components-grid/grid.twig" with {
gutter: "medium",
row_gutter: "medium",
items: [
{
column_start: "1",
column_span: "1",
row_start: "1",
row_span: "1",
valign: "start",
content: "Item Content",
},
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
gutter
|
Spacing between the columns of the grid. |
string
|
medium
|
|
|
row_gutter
|
Spacing between the rows of the grid. |
string
|
medium
|
|
|
items
|
Array of grid items to render inside the grid. |
array
| — |
|
npm install @bolt/components-grid
Bolt Grid is a 12-column grid design approach
By using The Grid to design layouts, consistency is guaranteed. If your goal is to confine your layout to a 12-column grid and have elements spaced and lined up consistently using the Bolt spacing system, The Grid is for you. Otherwise, you should not use The Grid, there is the List component for simple layouts and alignments.
Column start and column span
The Bolt Grid is built on the concept of column start and column span, this allows the user to have full control of the grid layout.
Common usage
Main content in the center (column start 3 and column span 8) with 2 asides.
Main content with an aside (column start 9 and column span 4).
Row start and row span
Row start and row span are also available, they are for less common layouts.
All possible start and span options
Please refer to the Bolt Breakpoints for all possible breakpoint names. number@breakpoint-name means starting at that specific breakpoint, change to the number defined. For example: column_span: "6@small" means starting at the small breakpoint, span 6 columns.
| Regular Option | Responsive Option | |
|---|---|---|
column_start
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
column_span
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
row_start
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
row_span
|
1 to 12 | 1@breakpoint-name to 12@breakpoint-name |
None Gutter
Small Gutter
Medium Gutter
Large Gutter
None Row Gutter
Small Row Gutter
Medium Row Gutter
Large Row Gutter
Each item can span from 1 to 12 columns
Use any combination that adds up to 12 columns to form a row
In this example, the item 1 is starting at column 1 and spanning 3 columns wide, the item 2 is starting at column 4 and spanning 9 columns.
In this example, the item 1 is starting at column 1 and spanning 6 columns wide, the item 2 is starting at column 7 and spanning 6 columns.
Each item can span from 1 to 12 rows
Row span works as long as you have multiple rows. For example, if you only have 2 rows of content, you cannot have an item to span 3 rows because the highest you can get is 2.
Responsive breakpoint options
Use the @breakpoint options to do advanced responsive layouts.
-
Item 1
- Up to small breakpoint: start at row 2 and span 12 columns
- Starting at small breakpoint: start at row 1 and span for 4 columns
- Starting at medium breakpoint: start at row 1 and span for 3 columns
column_start: "1", column_span: "12 3@small 4@medium", row_start: "2 1@small" -
Item 2
- Up to small breakpoint: start at row 1 and span 12 columns
- Starting at small breakpoint: start at row 1 and span for 8 columns
- Starting at medium breakpoint: start at row 1 and span for 9 columns
column_start: "1 5@small 4@medium", column_span: "12 8@small 9@medium", row_start: "1 1@small"
Horizontal item alignment
The alignment must be set manually by using column start and column span, that way the user can position the item exactly as intended with the flexibility doing more than the common start, center, and end alignments.
Standard alignments
To align an item to the start, set column start to 1.
To align an item to the center, set column start by using this formula: (12 - column_span) / 2 + 1.
To align an item to the end, set column start by using this formula: (12 - column_span) + 1.
Advanced alignments
Offset by 1 column from the center.
Offset by 1 column from the start.
Vertical item alignment
Vertical alignment of an item can simply be defined by the valign prop.
Start
Center
End
Traditional Columns and Rows
- Use a parent grid to create rows, each item span for 12 columns.
- Inside each item of the parent grid, pass a child grid to create columns.
Headline
Specific combinations of typographic styles for displaying text.
{% include "@bolt-components-headline/headline.twig" with {
text: "This is a headline",
} only %}
{% include "@bolt-components-headline/eyebrow.twig" with {
text: "This is an eyebrow",
} only %}
{% include "@bolt-components-headline/subheadline.twig" with {
text: "This is a subheadline",
} only %}
{% include "@bolt-components-headline/text.twig" with {
text: "This is text",
} only %}
{% include "@bolt-components-headline/lead.twig" with {
text: "This is a lead",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
text
*
|
Renderable text content of the headline. |
string
, object
, array
|
— |
|
|
tag
|
Html tag. |
string
|
p
|
|
|
align
|
Text alignment. |
string
| — |
|
|
weight
|
Font weights. |
string
|
regular
|
|
|
style
|
Font styles. |
string
|
normal
|
|
|
size
|
Font size. |
string
|
medium
|
|
|
autoshrink
|
Automatically shrink the font size used in the |
boolean
|
true
|
|
|
transform
|
Text transformation. |
string
| — |
|
|
url
|
If provided, turns headline into a link to given url. |
string
| — |
|
|
icon
|
Bolt icon. Accepts either 1) an icon name as a string 2) an icon object as expected by |
object
, string
, string
|
— |
|
|
quoted
|
Adds quoted styling to text. |
boolean
| — |
|
|
numberText
|
Text that displays in a small circle to the left of the main Headline text. Providing content will trigger the bullet to appear. |
string
, number
|
— |
|
|
numberColor
|
The optional background color of the Headline bullet. Uses inherited theme colors if unspecified. |
string
| — |
|
npm install @bolt/components-headline
This headline is <h1> and xxxlarge size
This headline is <h2> and xxlarge size
This headline is <h3> and xlarge size
This headline is <h4> and large size
This headline is <h5> and small size
This headline is <h6> and xsmall size
This text is <p> and medium size.
This headline is aligned left
This headline is aligned center
This headline is aligned right
This is light weight and normal text
This is light weight and italic text
This is bold weight and normal text
This is bold weight and italic text
This is regular weight and normal text
This is regular weight and italic text
This is semibold weight and normal text
This is semibold weight and italic text
Headline w/ Icon Position before
Headline w/ Icon Position after
What we do at Pega is brilliant!
Headline w/ Default Icon Position
What we do at Pega is brilliant!
Headline w/ Icon Options
What we do at Pega is brilliant!
(Deprecated) Headline w/ Left Icon Position
(Deprecated) Headline w/ Right Icon Position
What we do at Pega is brilliant!
Numbered Headline
Basic Usage
7 Example numbered headline (w/o numberColor)
{% include "@bolt-components-headline/headline.twig" with {
text: "Example numbered headline (w/o numberColor)",
numberText: 7,
} only %}
42 Example numbered headline (w/ numberColor)
{% include "@bolt-components-headline/headline.twig" with {
text: "Example numbered headline (w/ numberColor)",
numberText: 42,
numberColor: "orange"
} only %}
Up to 3 digits supported
7 Single-digit
42 Double-digit
123 Triple-digit
Icons Supported
1
2Numbered Headline With Right Icons
Align Support
1 Numbered Headline - Left
2 Numbered Headline - Center
3 Numbered Headline - Right
4 Numbered Eyebrow
1 Numbered Headline (xxxlarge)
2 Numbered Subheadline (xxlarge)
3 Numbered Text
1 Numbered Headline (xxsmall)
2 Numbered Headline (xsmall)
3 Numbered Headline (small)
5 Numbered Headline (large)
6 Numbered Headline (xlarge)
7 Numbered Headline (xxlarge)
8 Numbered Headline (xxxlarge)
numberColor
By setting the numberColor prop to indigo, purple, teal, or orange, you can choose the background color of the Headline Number.
1 Numbered Headline w/ Number
2 Numbered Headline w/ Number
3 Numbered Headline w/ Number
4 Numbered Headline w/ Number
A Numbered Headline w/ Letter
B Numbered Headline w/ Letter
C Numbered Headline w/ Letter
D Numbered Headline w/ Letter
Theming
If you don't specify a numberColor, the current theme's colors will be used instead.
1 Without numberColor
2 Without numberColor
3 Without numberColor
4 Without numberColor
Bolt Hero
A pre-defined band featuring a headline, call to action, and prominent imagery.
{% include "@bolt-components-hero/hero.twig" with {
content: "Hero content goes here",
background: "/images/heros/hero-background--yellow.svg",
image: "/images/heros/hero-foreground--yellow.png",
theme: "dark",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
content
|
The content to display in the Hero |
string
, array
, object
|
— |
|
|
theme
|
Color theme to use within the Hero. |
string
|
none
|
|
|
background
|
The path to a background image that displays underneath the content / foreground image in the Hero. |
string
| — |
|
|
image
|
The path to a foreground image that displays along-side the other Hero content. |
string
| — |
|
|
imageAlign
|
Adjusts the Hero Image's horizontal alignment |
string
|
center
|
|
|
imageValign
|
Adjusts the Hero Image's vertical alignment |
string
|
middle
|
|
|
imageMinWidth
|
Customizes the min width of the Hero Image |
string
|
none
|
|
|
imageMaxWidth
|
Customizes the maximum width of the Hero Image |
string
|
450px
|
|
|
reverseOrder
|
Reverses the order on larger screens (desktop) so the image comes first (left column) and the content comes second (right column). |
boolean
|
false
|
|
npm install @bolt/components-hero
contentimage pathimageValign prop)theme color (light)Hero Title

reverseOrder prop to reverse the Hero's default column order so that on larger screens, the Image shows up on the left and the Content shows up on the right.


Boston Convention & Exhibition Center May 31 - June 2, 2020
reverseOrder prop still swaps the column order of Image / Content on larger screens, even if a Hero doesn't contain an image!
While Heros don't require an image...
Perhaps a Band would be a better fit for these types of use-cases?
imageMinWidth prop to "pin" the image to the right side of the screen on larger devices.
A Prominent Headline Certainly Helps
This one even includes a tagline.
imageAlign prop so the image is right-aligned within it's Grid column instead of being center (default) or left aligned. This horizonal alignment is especially visible on smaller screens or when using smaller-width images.
It's show time.
Please join us for PegaWorld 2019 event at MGM Grand in Las Vegas
Monday, June 3rd, 2019
10AM - 3PM EST

imageValign prop to top so the image is always flush with the top-edge of the Hero container.


Boston Convention & Exhibition Center May 31 - June 2, 2020
imageValign prop to bottom so the image is always flush with the bottom-edge of the Hero container.Note: this automatically adjusts the content order on smaller (mobile) screens so the Image displays after the main content instead of before.

Pega is one of the key technologies that we are using to rebuild our application landscape.

Icon
Pega branded icon system.
{% include "@bolt-components-icon/icon.twig" with {
name: "add-open",
background: "circle",
size: "medium",
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
name
|
Icon name |
string
|
— |
|
|
background
|
Customizes the background that's displayed behind the SVG icon itself. Choosing any option other than |
string
|
none
|
|
|
size
|
Icon size. |
string
| — |
|
|
color
|
Icon color palette. Picking an option other than |
string
|
auto
|
|
npm install @bolt/components-icon
Custom SVG Icons
Can't find an existing SVG that suits your needs?
Before jumping ahead and adding a new custom SVG icon, please make sure you come and chat with the Bolt team first to see if there's already an existing icon that could get used instead OR if it makes sense to add a new icon to the design system itself!
Adding Custom SVG Icons to Bolt
Note: make sure your custom SVG icon starts with
Step 1. Import your custom SVG Icon in a .js file that's compiled by the Bolt build tools. Note: make sure your SVG icon has been already exported for the web (docs coming soon!).
Step 2. After recompiling the site's JavaScript, your custom SVG can now be used in Twig, JS, or HTML!
Adding a Custom SVG Icon - Retain Original Colors
This advanced use case is rarely recommended since it can limit the number of places an SVG icon can get used and prevents the icon's color palette from adjusting based on the location it's used.
Step 1. Import your SVG Icon in a .js file, making sure your icon ends in
Step 2. After recompiling the site's JavaScript, your custom colored SVG can now be used in Twig, JS, or HTML!
Bolt's SVG icon system provides the ability to customize an individual icon's color (the shape itself), background color, and background opacity levels, in both the Twig and Custom Element formats the design system ships.
via Web Component:
<bolt-icon
size="xlarge"
background="circle"
name="marketing-gray"
style="
color: #a65388;
--bolt-theme-icon-background: #a65388;
--bolt-theme-icon: #FFF;
--bolt-theme-icon-background-opacity: 1;
"></bolt-icon>
via Twig Include:
{% include "@bolt-components-icon/icon.twig" with {
name: "customer-service",
background: "circle",
size: "xlarge",
attributes: {
style: [
"color: #e64b18;",
"--bolt-theme-icon-background: #e64b18;",
"--bolt-theme-icon: #FFF;",
"--bolt-theme-icon-background-opacity: 1;"
]
}
} only %}
Image
A container for displaying responsive image.
{% include '@bolt-components-image/image.twig' with {
src: "/src/images/turtle.jpg",
alt: "A Turtle"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
src
|
Source url for image. |
string
| — |
|
|
alt
|
Alt tag for image. |
string
| — |
|
|
lazyload
|
Lazyload can boost performance by loading images on demand, instead of on initial page load. |
boolean
|
true
|
|
|
no_lazy
|
Override the default lazyload behavior. Used only on the web component, where the presence of a boolean property always equates to |
boolean
|
false
|
|
|
placeholder_color
|
A valid CSS background color property shown while image loads. |
string
|
hsl(233, 33%, 97%)
|
|
|
placeholder_image
|
Image path or image data shown while image loads. |
string
|
data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
|
|
|
srcset
|
A comma seperated string of image urls and image widths, used for optimizing image loading performance. |
string
| — |
|
|
sizes
|
A list of one or more strings separated by commas indicating a set of source sizes. Each source size consists of a media condition omitted for the last item), and a source size value. Learn more. |
string
|
auto
|
|
|
useAspectRatio
(deprecated) |
Use the |
boolean
|
true
|
|
|
ratio
|
Set the aspect ratio for the image via slash-separated width and height values, e.g. 4/3. Currently required for aspect ratio to be applied properly. Set to 'none' to opt out of aspect ratio. |
string
, boolean
|
auto
|
|
|
max_width
|
Set the max-width of the image as a valid CSS value, e.g. '300px' or '50%'. |
string
| — |
|
|
width
(deprecated) |
Override the default width of the image. If no height is provided, aspect ratio will be maintained. |
|
— |
|
|
height
(deprecated) |
Override the default height of the image. If no width is provided, aspect ratio will be maintained. |
|
— |
|
|
cover
|
Set an image to fill its container. |
boolean
|
false
|
|
|
imageAttributes
(deprecated) |
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
valign
|
Allows the image's vertical alignment behavior to be customized in certain situations (ex. background images). This can be configured via a pre-defined position (top | center | bottom) or via specific pixel or percent offset (ex. 30%). |
string
|
center
|
|
|
align
|
Allows the image's horizontal alignment behavior to be customized in certain situations (ex. background images). This can be configured via a pre-defined position (left | center | right) or via specific pixel or percent offset (ex. 30%). |
string
|
center
|
|
npm install @bolt/components-image
640x480 jpg

500x500 jpg

1151x638 jpg

1151x638 jpeg

2712x2300 png

3000x5336 jpeg

124x33 svg

Src: Root Relative
src: "/images/placeholders/image.jpg",
Src: Source Set
srcset: "/images/placeholders/500x500-200.jpg 200w,/images/placeholders/500x500-320.jpg 320w",
Src only that won't be found in bolt.data.images

Src only that won't be found in bolt.data.images and not lazy loaded

Src and srcset that won't be found in bolt.data.images

Absolute src - not lazy loaded

Absolute src - lazy loaded

Jpg: Lazyload true

Jpg: Lazyload false

Png: Lazyload true

Png: Lazyload false

Svg: Lazyload: true

Svg: Lazyload: false

Custom Height and Width, JPEG (2:1)

Custom Height and Width, PNG (2:1)

Custom Height and Width, SVG (10:1)

Custom Max-Width, JPG (200px)

Link
Pega branded actionable text.
{% include "@bolt-components-link/link.twig" with {
text: "This is a link",
url: "https://pega.com"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
text
|
Renderable content (i.e. a string, render array, or included pattern) for the link. |
string
, object
, array
|
— |
|
|
url
|
If present, users will be directed to this URL when clicking this element. |
string
| — |
|
|
target
|
A valid HTML target attribute to modify the behavior when clicking this element. Only valid when "url" is also present. |
string
|
_self
|
|
|
display
|
Display either an inline link or flex link (icons can hang on either side). |
string
|
inline
|
|
|
valign
|
Controls the vertical alignment of text and icon. |
string
|
center
|
|
|
isHeadline
|
Whether this link should get special headline styling treatment. |
boolean
| — |
|
|
icon
|
Icon data as expected by the icon component. Accepts an additional position prop that determines placement within the link. |
object
| — |
|
|
onClick
|
When used with onClickTarget, an event to fire on the targeted elements when this element is clicked. When used without onClickTarget, arbitrary javascript to execute when this element is clicked. |
string
| — |
|
|
onClickTarget
|
Requires onClick. A CSS selector for elements that the onClick event will fire on when this element is clicked. |
string
| — |
|
|
href
(deprecated) |
Use url instead. |
— | — |
|
npm install @bolt/components-link
Inline link
This is an
Flex link
Block link
Icon before (default)
Icon after
Different icons
Note that valign only works with flex link (with the icon hanging to the side), it has no effects on inline link.
Valign: center
Valign: start
This is an
<bolt-link>'s inner <a> tag will be retained with two exceptions: inline styles (auto-removed to avoid styling issues) and any HTML attributes that are in direct conflict with the props passed into the web component.url prop passed along to this web component will override any initial HTML href attribute present.List
Minimal layout container for displaying a group of items.
{% include "@bolt-components-list/list.twig" with {
display: "inline",
spacing: "xsmall",
align: "start",
valign: "center",
items: [
"Item 1",
"Item 2",
"Item 3",
"Item 4",
"Item 5",
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
items
|
Generates an array of items, each can contain renderable content (i.e. a string, render array, or included pattern). |
array
| — |
|
|
tag
|
Apply the semantic tag for the list. |
string
|
ul
|
|
|
display
|
Display either an inline list of items or a block (stacked) list of items. Responsive options are also available for transforming from block to inline at specific breakpoints. |
string
|
block
|
|
|
spacing
|
Control the spacing in between items. |
string
|
xsmall
|
|
|
separator
|
Display a separator in between items. |
string
|
none
|
|
|
inset
|
Turn spacing to the inside of each item. |
boolean
|
false
|
|
|
align
|
Control the horizontal alignment of items. |
string
|
start
|
|
|
valign
|
Control the vertical alignment of items. |
string
|
center
|
|
|
nowrap
|
Prevent inline/flex list items from wrapping to a second line. |
boolean
|
false
|
|
npm install @bolt/components-list
Block
Flex
Inline
Inline@xxsmall
Inline@xsmall
Inline@small
Inline@medium
Inline@breakpoint
Note: this type of display option will transform a block list to inline when the browser is equal to or greater than the breakpoint specified.
Block list with spacing (none)
Block list with spacing (xxsmall)
Block list with spacing (xsmall)
Block list with spacing (small)
Block list with spacing (medium)
Block list with spacing (large)
Block list with spacing (xlarge)
Flex list with spacing (none)
Flex list with spacing (xxsmall)
Flex list with spacing (xsmall)
Flex list with spacing (small)
Flex list with spacing (medium)
Flex list with spacing (large)
Flex list with spacing (xlarge)
Inline list with spacing (none)
Inline list with spacing (xxsmall)
Inline list with spacing (xsmall)
Inline list with spacing (small)
Inline list with spacing (medium)
Inline list with spacing (large)
Inline list with spacing (xlarge)
Solid separators in a block list
Solid separators in a flex list
Solid separators in a inline list
Dashed separators in a block list
Dashed separators in a flex list
Dashed separators in a inline list
Regular spacing in a block list
Inset spacing in a block list
Regular spacing in a inline list
Inset spacing in a inline list
Regular spacing in a flex list
Inset spacing in a flex list
Regular vs inset spacing
There are 2 different types of spacing styles and you can use it to your advantage. Different layouts call for different spacing styles, use your best judgment to apply the more applicable style.
The advantage of using regular spacing style
This is the regular spacing style, which adds space only in between items. So when it is put side by side next to a paragraph of text, the top of the list will line up with the paragraph of text (optically). Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
The same applies to items with a background color. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
The advantage of using inset spacing style
Inset spacing puts spacing around each item, this is very useful if you are putting the list inside any kind of box container. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
^ This list is inside a colored box.
Align prop only works with inline display, it has no effects on block and flex display.
Horizontally align inline items: start
Horizontally align inline@xxsmall items: start
Horizontally align inline@xsmall items: start
Horizontally align inline@small items: start
Horizontally align inline@medium items: start
Horizontally align inline items: center
Horizontally align inline@xxsmall items: center
Horizontally align inline@xsmall items: center
Horizontally align inline@small items: center
Horizontally align inline@medium items: center
Horizontally align inline items: end
Horizontally align inline@xxsmall items: end
Horizontally align inline@xsmall items: end
Horizontally align inline@small items: end
Horizontally align inline@medium items: end
Horizontally align inline items: justify
Horizontally align inline@xxsmall items: justify
Horizontally align inline@xsmall items: justify
Horizontally align inline@small items: justify
Horizontally align inline@medium items: justify
Valign prop only works with inline and flex display, it has no effects on block display.
Vertically align inline items: start
Vertically align inline items: center
Vertically align inline items: end
Vertically align flex items: start
Vertically align flex items: center
Vertically align flex items: end
Nowrap prop only works with inline and flex display, it has no effects on block display.
Inline list with nowrap
Flex list with nowrap
Logo
A container for displaying responsive logo.
{% include "@bolt-components-logo/logo.twig" with {
src: "/images/content/logos/logo-paypal.svg"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
invert
|
Set to true to invert the logo colors. |
boolean
| — |
|
npm install @bolt/components-logo
Modal
A content container that usually presents users with a short task or gathered information without losing context of the underlying page.
{% include "@bolt-components-button/button.twig" with {
text: "Open Modal",
attributes: {
"on-click": "show",
"on-click-target": "js-target-name"
}
} only %}
{% include "@bolt-components-modal/modal.twig" with {
content: "This is a modal",
attributes: {
class: "js-target-name"
},
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Used to apply additional HTML attributes to the outer <bolt-modal> tag. |
object
| — |
|
|
width
|
Controls the width of the modal container. |
string
|
optimal
|
|
|
spacing
|
Controls the spacing around the modal container. |
string
|
medium
|
|
|
theme
|
Controls the color theme of the modal container. |
string
|
xlight
|
|
|
scroll
|
Controls the scrolling area. |
string
|
container
|
|
|
uuid
|
Unique ID for modal, randomly generated if not provided. |
string
| — |
|
|
slots
|
There are 3 sections (slots) within the modal container. By assigning the appropriate slot name, content will be passed into the respective section. |
object
| — |
|
Advanced Schema Options
|
disabled
|
Default |
boolean
| — |
|
|
no_shadow
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
no-shadow
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
npm install @bolt/components-modal
This is the modal container's header.
This is the modal container's body
This is the modal container's body.
This is the modal container's footer.
width prop. The default is set to optimal.|
|
This is taking up the full width of the screen minus the gutters (about 2rem on left and right). |
|---|---|
|
|
This is 10 out 12 columns wide, about 80% of the screen width. |
|
|
This is about 75 characters wide, close to optimal reading length. |
|
|
This adjusts to the width of the modal content. In most cases, the user must define a max-width in absolute value (do not use relative value such as %) on the modal content to get the desired results. Recommended for advanced usage. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
spacing prop. The default is set to medium.|
|
This removes the spacing inside the modal container. |
|---|---|
|
|
This sets small inset spacing on the modal container. |
|
|
This sets medium inset spacing on the modal container. |
|
|
This sets large inset spacing on the modal container. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
theme prop. The default is set to xlight.|
|
This makes the modal container transparent. |
|---|---|
|
|
This sets the xlight theme on the modal container. |
|
|
This sets the light theme on the modal container. |
|
|
This sets the dark theme on the modal container. |
|
|
This sets the xdark theme on the modal container. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
scroll prop. The default is set to container.

|
This makes the overall viewport area scrollable. |
|---|---|

|
This makes the modal container itself scrollable. |
| Additional Notes: this prop only applies to viewports equal to or above the small breakpoint (~600px). | |
|
|
The Button component is the standard method to trigger a modal. |
|---|---|

|
Image trigger can be created by wrapping the Trigger component around an Image component. Advanced usage: if the Image component has an absolute value (e.g. 640px) defined for |
|
|
Link trigger is currently not supported. |
Auto-open Modal
This modal will open 3 seconds after page load.
Auto-close Modal
This modal will close 3 seconds after opening.

This is the caption for the image.

This is the caption for the image.
show method. Custom JavaScript listens for the event and plays the video when it happens.toggle method. Custom JavaScript listens for the event and opens the modal when it happens.This Is a Headline
This is a paragraph. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
This Is an Eyebrow
This Is a Headline
This Is a Subheadline
This is a paragraph. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
Sign in to view PegaWorld live stream
Get the report
(all fields are required)
Ordered List
Vertical list of numbered items.
{% include "@bolt-components-ol/ol.twig" with {
items: [
"Do not include any data or information in your posts that are confidential!",
"Apply basic practices for collaborative work.",
"Be honest, respectful, trustworthy and helpful.",
"Answer questions authoritatively and concisely. Avoid cluttering discussions with noise."
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
contentItems
(deprecated) |
Use the items prop instead. |
array
| — |
|
|
items
*
|
All items can be simple text or |
array
| — |
|
npm install @bolt/components-ol
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
Theme: medium
Web Component Usage
Bolt Ordered List is a web component, you can simply use <bolt-ol> in the markup to make it render. Its inner content is comprised of <bolt-li>.
Example
<bolt-ol>
<bolt-li>Item 1</bolt-li>
<bolt-li>Item 2</bolt-li>
<bolt-li>Item 3</bolt-li>
<bolt-li>Item 4</bolt-li>
<bolt-li>Item 5</bolt-li>
</bolt-ol>Simple usage
Nesting of lists (ol and ul)
Theme variations
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
Bolt Pagination
A navigation system for browsing search results.
{% include "@bolt-components-pagination/pagination.twig" with {
current: 5,
total: 10,
first: {
href: 'page-1-url'
},
previous: {
href: 'page-4-url'
},
pages: {
3: {
href: 'page-3-url'
},
4: {
href: 'page-4-url'
},
5: {
href: 'page-5-url'
},
6: {
href: 'page-6-url'
},
7: {
href: 'page-7-url'
}
},
next: {
href: 'page-6-url'
},
last: {
href: 'page-10-url'
}
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
align
|
Horizontally align the items. |
string
|
center
|
|
|
total
*
|
Total pages within the pagination |
integer
| — |
|
|
current
*
|
Current page selected |
integer
| — |
|
|
pages
*
|
A keyed array of page item objects where the key is the page number |
array
, object
|
— |
|
|
first
|
A link object for the first page |
object
| — |
|
|
previous
|
A link object for the previous page (e.g. if on page 3, this links to page 2) |
object
| — |
|
|
next
|
A link object for the next page (e.g. if on page 3, this links to page 4) |
object
| — |
|
|
last
|
A link object for the last page |
object
| — |
|
|
previousText
|
Text to be displayed for the previous anchor |
string
|
Previous
|
|
|
nextText
|
Text to be displayed for the next anchor |
string
|
Next
|
|
npm install @bolt/components-pagination
1 of 3
1 of 6
1 of 7
4 of 5
4 of 6
4 of 10
5 of 7
6 of 6
5 of 10
100 of 100
Internationalization Support
For better internationalization support, align prop uses the start (left) and end (right) vocab. This helps the pagination to have the desired alignment regardless of the writing direction of the language being displayed.
Align start
Align end
Align center
Pagination on the Left, Something on the Right
In this case, you must set the align prop to be start so it is not centered within the cell.
Something on the right
Bolt Placeholder
Placeholder element only used in Pattern Lab demos.
{% include "@bolt-components-placeholder/placeholder.twig" with {
text: "Bolt Placeholder Example",
size: "large",
animated: true
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
size
|
How large is this placeholder? |
string
|
medium
|
|
|
animated
|
Should this placeholder have an animated border? |
boolean
|
false
|
|
npm install @bolt/components-placeholder
Popover
A small overlay that opens on demand.
{% include "@bolt-components-popover/popover.twig" with {
trigger: "This is the popover trigger",
content: "This is the popover content."
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-popover> tag. |
object
| — |
|
|
trigger
|
Renders the trigger of the popover. Usually a link or button is used. |
object
| — |
|
|
content
|
Renders the content of the popover, which can be structured content that may contain calls to action. |
any
| — |
|
|
placement
|
Sets the preferred placement of the popover. The actual placement of the popover will be automatically adjusted based on the space available on screen. |
string
|
bottom
|
|
|
spacing
|
Controls the spacing around the popover content. |
string
|
small
|
|
|
theme
|
Applies a Bolt color theme to the bubble that contains the main Popover content. |
string
|
none
|
|
|
boundary
|
Optionally allows you to specify a parent element's CSS selector to use as an outer boundary when calculating placement. |
string
| — |
|
|
fallbackPlacements
|
An array of different placement options that Popper.js should try if there isn't enough space for the ideal placement. Normally this defaults to all placement options however this lets you limit the options to pick from in certain situations. |
array
| — |
|
|
uuid
|
Unique ID for popover, randomly generated if not provided. |
string
| — |
|
npm install @bolt/components-popover
Progress Bar
Visual indicator for the progression of an activity.
{% include "@bolt-components-progress-bar/progress-bar.twig" with {
value: 65,
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-progress-bar> tag. |
object
| — |
|
|
value
*
|
The current value. |
number
| — |
|
|
valueFormat
|
The data format that the current value should display. |
string
|
percent
|
|
|
max
|
- Minimum is
1 The maximum value. |
number
|
100
|
|
|
animated
|
Enables the animated background to better indicate active progress. Note: this will also automatically add a striped design to the bar when enabled. |
boolean
|
false
|
|
Advanced Schema Options
|
min
|
The minimum value. Note: this prop is reserved for advanced usage. |
number
|
0
|
|
npm install @bolt/components-progress-bar
Bolt Ratio
A small helper-component that displays image or video children at a specific aspect ratio.
{% include "@bolt-components-ratio/ratio.twig" with {
children: '<img src="https://via.placeholder.com/350x150">',
ratio: "350/150",
attributes: {
style: [
"max-width: 400px;",
"margin: 0 auto;",
]
}
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-ratio> tag. |
object
| — |
|
|
children
|
Nested content to nest inside the <bolt-ratio> component when used in a Twig template. |
string
, object
, array
|
— |
|
|
ratio
|
Set the aspect ratio for the ratio object via slash-separated width and height values, e.g. 4/3, 16/9, 1/1, etc. |
string
| — |
|
|
aspectRatioWidth
(deprecated) |
Twig-specific prop for setting the width portion of the component's aspect ratio. Will be removed in Bolt v3.0. Use the simpler ratio prop instead. |
number
| — |
|
|
aspect-ratio-width
(deprecated) |
Web component-specific prop for setting the width portion of the bolt-ratio web component's aspect ratio. Will be removed in Bolt v3.0. Use the simpler ratio prop instead. |
number
| — |
|
|
aspectRatioHeight
(deprecated) |
Twig-specific prop for setting the height portion of the component's aspect ratio. Will be removed in Bolt v3.0. Use the simpler ratio prop instead. |
number
| — |
|
|
aspect-ratio-height
(deprecated) |
Web component-specific prop for setting the height portion of the bolt-ratio web component's aspect ratio. Will be removed in Bolt v3.0. Use the simpler ratio prop instead. |
number
| — |
|
Advanced Schema Options
|
no_css_vars
|
Manually disables CSS Variable-based rendering for <bolt-ratio> in Twig templates. Useful for testing cross browser functionality. By default this is automatically enabled / disabled based on browser support for CSS Vars. |
boolean
| — |
|
|
no-css-vars
|
Manually disables CSS Variable-based rendering on the <bolt-ratio> custom element. Useful for testing cross browser functionality. By default this is automatically enabled / disabled based on browser support for CSS Vars. |
boolean
| — |
|
|
no_shadow
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is enabled / disabled based on browser support. |
boolean
| — |
|
|
no-shadow
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is enabled / disabled based on browser support. |
boolean
| — |
|
npm install @bolt/components-ratio
Stack
A content container that defines spacing between elements vertically.
{% include "@bolt-components-stack/stack.twig" with {
content: "This is one stack."
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Used to apply with extra HTML attributes to the outer <bolt-stack> tag. |
object
| — |
|
|
spacing
|
Control the spacing in between items. |
string
|
medium
|
|
|
content
|
Content of the stack. |
string
, array
, object
|
— |
|
Advanced Schema Options
|
no_shadow
|
Manually disables the component from rendering to the Shadow DOM in a Twig template. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
|
no-shadow
|
Manually disables the web component from rendering to the Shadow DOM. Useful for testing cross browser functionality / rendering behavior. By default this is handled globally based on browser support. |
boolean
| — |
|
npm install @bolt/components-stack
Multiple stacks with xlarge spacing
Multiple stacks with large spacing
Multiple stacks with medium spacing
Multiple stacks with small spacing
Multiple stacks with xsmall spacing
Multiple stacks with none spacing
Sticky
A content container that enables content to be sticky.
{% embed "@bolt-components-sticky/sticky.twig" %}
{% block sticky_content %}
// Sticky content
{% endblock %}
{% endembed %}
npm install @bolt/components-sticky
Table
Content container for tabular content.
{% include "@bolt-components-table/table.twig" with {
headers: {
top: {
cells: [
"Column 1",
"Column 2",
"Column 3",
]
},
side: {
cells: [
"Row 1",
"Row 2",
"Row 3",
"Footer",
]
}
},
rows: [
{
cells: [
"R1C1",
"R1C2",
"R1C3",
]
},
{
cells: [
"R2C1",
"R2C2",
"R2C3",
]
},
{
cells: [
"R3C1",
"R3C2",
"R3C3",
]
}
],
footer: {
cells: [
"FC1",
"FC2",
"FC3",
]
}
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
headers
|
Generates top and side headers, each can contain an array of |
object
| — |
|
|
rows
*
|
Generates an array of rows, each can contain an array of |
array
| — |
|
|
footer
|
Generates a table footer, can contain an array of |
object
| — |
|
|
format
|
Display either a regular table or a more complex numeric table. |
string
|
regular
|
|
|
borderless
|
Removes the vertical border in between cells. |
boolean
|
false
|
|
|
first_col_fixed_width
|
Sets the width of the first column to be as wide as the longest text. |
boolean
|
false
|
|
npm install @bolt/components-table
With Rows Only
| R1C1 | R1C2 | R1C3 |
| R2C1 | R2C2 | R2C3 |
| R3C1 | R3C2 | R3C3 |
With Top Headers
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| R1C1 | R1C2 | R1C3 |
| R2C1 | R2C2 | R2C3 |
| R3C1 | R3C2 | R3C3 |
With Side Headers
| Row 1 | R1C1 | R1C2 | R1C3 |
|---|---|---|---|
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
With Top and Side Headers
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
With Headers and Footer
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
Real Example
| Item number | Description | Assemblies | |
|---|---|---|---|
| Build 2.0.1.0 — SR-49969 | SR-49941 | This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 1.1.360 — SR-44891 | SR-44869 | This hotfix changes the system to better handle long file names. It also enhances VersionFinder to sort the list of branches, making it easier to find a specific branch. | OpenSpan.Updater.Git.dll |
| SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |
OpenSpan.Updater.Git.dll OpenSpan.Updater.Initializer.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.PreReqCheck.dll OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ServerClientInterface.Tester.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.X509tool.exe OpenSpan.UpdaterService.Remoting.dll OpenSpan.UpdaterService.exe |
|
| Build 1.1.354 — SR-44889 | SR-44850 | This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
Numeric format is recommended for a table with numbers only, such as box scores.
Regular Format
| Pts | Reb | Ast | Stl | Blk | |
|---|---|---|---|---|---|
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
Numeric Format
| Pts | Reb | Ast | Stl | Blk | |
|---|---|---|---|---|---|
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
Remove the vertical border in between cells.
| Description | Team | Vehicle Form | |
|---|---|---|---|
| Optimus Prime | The awe-inspiring leader of the Autobot forces. Selfless and endlessly courageous, he is the complete opposite of his mortal enemy Megatron. | Autobots | Peterbilt Truck |
| Bumblebee | One of Optimus Prime's most trusted lieutenants. Although he is not the strongest or most powerful of the Autobots, Bumblebee more than makes up for this with a bottomless well of luck, determination and bravery. He would gladly give his life to protect others and stop the Decepticons. | Autobots | VW Beetle |
Set column widths to be flexible.
| Prop | Description | Type |
|---|---|---|
| attributes | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| headers | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| rows | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
array
|
| format | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
string
|
Set the width of the first column to be as wide as the longest text.
| Prop | Description | Type |
|---|---|---|
| attributes | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| headers | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
object
|
| rows | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
array
|
| format | Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. |
string
|
Add attributes to table cells.
| This cell spans 2 columns and has an utility class. | Column 3 | Column 4 | ||
|---|---|---|---|---|
| Row 1 | R1C1 | R1C2 | This cell spans 2 columns and has an utility class. | |
| Row 2 | R2C1 | R2C2 | This cell spans 2 columns, 2 rows and has an utility class. | |
| Row 3 | R3C1 | R3C2 | ||
| Footer | This cell spans 2 columns and has an utility class. | FC3 | FC4 | |
xdark
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
dark
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
light
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
xlight
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
Pass different items into cells
| Item number | Description | Assemblies | |
|---|---|---|---|
Build 2.0.1.0 — SR-49969 |
|
This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 2.0.1.0 — SR-49969 | SR-44869 |
|
OpenSpan.Updater.Git.dll |
| Build 1.1.360 — SR-44891 | SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |

|
|
|
This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |
| Pts | Reb | Ast | Stl | Blk | |
| Michael Jordan | 70 | 10 | 2 | 5 | 1 |
|---|---|---|---|---|---|
| Toni Kukoc | 21 | 15 | 10 | 3 | 4 |
| Steve Kerr | 5 | 2 | 20 | 5 | 0 |
| Total | 91 | 27 | 32 | 13 | 5 |
| This cell spans 2 columns and has an utility class. | Column 3 | Column 4 | ||
|---|---|---|---|---|
| Row 1 | R1C1 | R1C2 | This cell spans 2 columns and has an utility class. | |
| Row 2 | R2C1 | R2C2 | This cell spans 2 columns, 2 rows and has an utility class. | |
| Row 3 | R3C1 | R3C2 | ||
| Footer | This cell spans 2 columns and has an utility class. | FC3 | FC4 | |
| Item number | Description | Assemblies | |
|---|---|---|---|
|
|
|
This hotfix changes Updater requirements for .NET. If you are using Updater with 7.1 or 8.0 Robotic Automation Runtime clients, you now need to have both .NET 4.0 and .NET 3.5 installed. |
OpenSpan.UpdaterService.Remoting.dll OpenSpan.Updater.ServerClientInterface.dll OpenSpan.Updater.ScheduledTasks.dll OpenSpan.Updater.PrePostOperation.dll OpenSpan.Updater.Git.dll OpenSpan.VersionFinder.exe OpenSpan.UpdaterService.exe OpenSpan.Updater.X509tool.exe OpenSpan.Updater.UserHelper.exe OpenSpan.Updater.UninstallHelper.exe OpenSpan.Updater.RuntimeLauncher.exe OpenSpan.Updater.InstallHelper.exe OpenSpan.Updater.Initializer.exe |
| Build 2.0.1.0 — SR-49969 | SR-44869 |
|
OpenSpan.Updater.Git.dll |
| Build 1.1.360 — SR-44891 | SR-43163 | This hotfix adds a list of post-update tasks to the RuntimeConfig.xml file. These tasks are run after files that match a pattern you specify are updated. |
|
|
|
This hotfix changes Updater to avoid an exception that could prevent it from correctly populating branches. | ManagedOpenSsl.dll |
Tabs
Content containers organized in multiple panels, allowing users to view one panel at a time.
{% include "@bolt-components-tabs/tabs.twig" with {
panels: [
{
label: "Tab label 1",
content: "Tab panel 1.",
},
{
label: "Tab label 2",
content: "Tab panel 2.",
},
{
label: "Tab label 3",
content: "Tab panel 3.",
}
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
panels
|
All of the tab panels. Each panel should contain a label and content. |
array
| — |
|
|
align
|
Horizontal alignment of tab labels. |
string
|
start
|
|
|
label_spacing
|
Set label spacing. |
string
|
small
|
|
|
panel_spacing
|
Set panel spacing. |
string
|
small
|
|
|
inset
|
Controls spacing placement on tab labels and panels. |
string
|
auto
|
|
|
selected_tab
|
- Minimum is
1 Set selected tab by number. To select the second tab, set to 2. |
integer
|
1
|
|
|
scrollOffsetSelector
|
Selects a fixed element on the page, offsets smooth scrolling by the height of that element. Must be a valid CSS selector. |
string
| — |
|
|
scrollOffset
|
Additional offset for smooth scrolling, integer converted to pixel value. |
integer
| — |
|
npm install @bolt/components-tabs
inset prop controls how label_spacing and panel_spacing are applied. When set to auto (default), there is inset spacing around labels and no inset spacing around panels, which means panels are flush with the edges of the parent container. When set to on, spacing is applied around the labels as well as the panels. This works well in a container which has no inner padding of its own. When set to off, all inset spacing is turned off. label_spacing applies between labels rather than around them, and panel_spacing only applies above the panel, making the panel flush with the edges of the parent container.
autoonofflabel_spacing and panel_spacing props, in conjunction with inset, to set spacing around tab labels and panels. See inset prop.
label_spacing to set spacing around (or between) tab labels.
smallautoonoffmediumautoonoffpanel_spacing to set spacing around tab panels.
noneautoonoffsmallautoonoffmediumautoonoffEyebrow
This is a headline.
Body text. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |

selected_tab prop to pre-selected a tab by number. To select the second tab, set selected_tab to 2. Defaults to first.
This is a Tabbed Band
Maximize Value with Next Best Action Intelligence
Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.


Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.

Customer Decision Hub
Infuse real-time AI into every customer engagement
There’s nothing artificial about Pega’s proven AI. This always-on brain gets results. Using pragmatic artificial intelligence and decision management, you can improve response rates by up to 6X, NPS by 30 points, and get ROI as high as 500%.
scrollOffsetSelector to select the "fixed" element. That will offset the scroll position by the "fixed" element's height. Use scrollOffset for any additional adjstments. See a demo: Text
Pega branded typography system.
<bolt-text>
This is text.
</bolt-text>
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
text
*
|
Text content of the headline. |
string
| — |
|
|
tag
|
HTML semantic tags. |
string
|
p
|
|
|
display
|
Inline text or a block of text. |
string
|
block
|
|
|
color
|
Text color in context of theme colors. |
string
|
theme-body
|
|
|
align
|
Text alignment. |
string
|
inherit
|
|
|
opacity
|
Opacity level. |
number
|
100
|
|
|
quoted
|
Quoted text. |
boolean
|
false
|
|
|
line-height
|
Line height in context of the typographic design. |
string
|
regular
|
|
|
letter-spacing
|
Letter spacing in context of the typographic design. |
string
|
regular
|
|
|
text-transform
|
Transform controls the type case. Please note that capitalize would capitalize the first letter of each word, it is not the same as title case. |
string
|
regular
|
|
|
font-family
|
Font family in context of the typographic design. |
string
|
body
|
|
|
font-size
|
Font size in context of the typographic design. |
string
|
medium
|
|
|
font-weight
|
Font weight in context of the typographic design. |
string
|
regular
|
|
|
font-style
|
Emphasized text. |
string
|
regular
|
|
|
headline
|
A preset for headlines in context of the typographic design. |
boolean
|
false
|
|
|
subheadline
|
A preset for subheadlines in context of the typographic design. |
boolean
|
false
|
|
|
eyebrow
|
A preset for eyebrow in context of the typographic design. |
boolean
|
false
|
|
|
url
|
If provided, turns headline into a link to given url. |
string
| — |
|
|
util
|
Each item in the array will build a utility class. No need to include |
array
| — |
|
npm install @bolt/components-text
its line-height
prop defined as:
tight
its line-height
prop defined as:
regular
its line-height
prop defined as:
loose
Table of Contents
A navigation list, usually found on an article page, of its section titles.
{% include "@bolt-components-toc/toc.twig" with {
items: [
{
text: "Section 1",
url: "#section-1"
},
{
text: "Section 2",
url: "#section-2"
},
]
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-toc> tag. |
object
| — |
|
|
sticky
|
When enabled, TOC will automatically use sticky positioning + add a |
boolean
| — |
|
|
scrollOffsetSelector
|
Selects a fixed element on the page, offsets smooth scrolling by the height of that element. Must be a valid CSS selector. |
string
| — |
|
|
scrollOffset
|
Additional offset for smooth scrolling, integer converted to pixel value. |
integer
| — |
|
|
items
|
Generates an array of items. The items represent the headlines of top level sections in an article. |
array
| — |
|
|
header
|
Renders a header for the table of contents. |
string
| — |
|
|
uuid
|
Unique ID for the table of contents, randomly generated if not provided. |
string
| — |
|
npm install @bolt/components-toc
Phase One
Iron Man. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus.
Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet purus. Quisque lacus quam, egestas ac tincidunt a, lacinia vel velit. Aenean facilisis nulla vitae urna tincidunt congue sed ut dui. Morbi malesuada nulla nec purus convallis consequat. Vivamus id mollis quam. Morbi ac commodo nulla. In condimentum orci id nisl volutpat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in dui mauris. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis.
Phase Two
Iron Man 3. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et.
Phase Three
Captain America: Civil War. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum.
Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet.
{% include "@bolt-components-toc/toc.twig" with {
sticky: true,
scrollOffsetSelector: ".js-sticky-offset",
scrollOffset: 16,
} %}
Phase One
Iron Man. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus.
Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet purus. Quisque lacus quam, egestas ac tincidunt a, lacinia vel velit. Aenean facilisis nulla vitae urna tincidunt congue sed ut dui. Morbi malesuada nulla nec purus convallis consequat. Vivamus id mollis quam. Morbi ac commodo nulla. In condimentum orci id nisl volutpat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in dui mauris. Vivamus hendrerit arcu sed erat molestie vehicula. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis.
Phase Two
Iron Man 3. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti.
Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui.
Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et.
Phase Three
Captain America: Civil War. Ut in nulla enim. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Suspendisse dictum feugiat nisl ut dapibus. Mauris iaculis porttitor posuere. Praesent id metus massa, ut blandit odio. Proin quis tortor orci. Etiam at risus et justo dignissim congue. Donec congue lacinia dui, a porttitor lectus condimentum laoreet. Nunc eu ullamcorper orci. Quisque eget odio ac lectus vestibulum faucibus eget in metus. In pellentesque faucibus vestibulum. Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum.
Nulla at nulla justo, eget luctus tortor. Nulla facilisi. Duis aliquet egestas purus in blandit. Curabitur vulputate, ligula lacinia scelerisque tempor, lacus lacus ornare ante, ac egestas est urna sit amet arcu. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin.
Sed molestie augue sit amet leo consequat posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin vel ante a orci tempus eleifend ut et magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus luctus urna sed urna ultricies ac tempor dui sagittis. In condimentum facilisis porta. Sed nec diam eu diam mattis viverra. Nulla fringilla, orci ac euismod semper, magna diam porttitor mauris, quis sollicitudin sapien justo in libero. Vestibulum mollis mauris enim. Morbi euismod magna ac lorem rutrum elementum. Donec viverra auctor lobortis. Pellentesque eu est a nulla placerat dignissim. Morbi a enim in magna semper bibendum. Etiam scelerisque, nunc ac egestas consequat, odio nibh euismod nulla, eget auctor orci nibh vel nisi. Aliquam erat volutpat. Mauris vel neque sit amet nunc gravida congue sed sit amet.
Tooltip
Floating label that briefly describes an element.
{% include "@bolt-components-tooltip/tooltip.twig" with {
trigger: "This is the tooltip trigger",
content: "This is the tooltip content."
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal attributes object. Applies extra HTML attributes to the outer <bolt-tooltip> tag. |
object
| — |
|
|
trigger
*
|
Renders the trigger of the tooltip. |
any
| — |
|
|
content
*
|
Renders the content of the tooltip. Plain text is preferred because this is supposed to be a simple label. For passing more complex content and actions, please use Popover instead. |
any
| — |
|
|
placement
|
Sets the preferred placement of the tooltip. The actual placement of the tooltip will be automatically adjusted based on the space available on screen. |
string
|
top
|
|
|
uuid
|
Unique ID for the tooltip, randomly generated if not provided. |
string
| — |
|
|
boundary
|
Optionally allows you to specify a parent element selector to use as an outer boundary when calculating placement. |
string
| — |
|
|
fallbackPlacements
|
An array of different placement options that Popper.js should try if there isn't enough space for the ideal placement. Normally this defaults to all placement options however this lets you limit the options to pick from in certain situations. |
array
| — |
|
|
direction
(deprecated) |
This prop is deprecated. Please use placement instead. |
any
| — |
|
|
noWrap
(deprecated) |
This prop is deprecated. Please stop using it. |
any
| — |
|
|
spacing
(deprecated) |
This prop is deprecated. Please stop using it. |
any
| — |
|
npm install @bolt/components-tooltip
Bolt Trigger
An call to action with no styles.
{% include "@bolt-components-trigger/trigger.twig" with {
content: "This is a trigger"
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
content
|
Main content of the trigger (Twig only). |
string
, array
, object
|
— |
|
|
url
|
Contains a URL that the link points to. This may also be passed as part of |
string
| — |
|
|
target
|
Specifies where to display the linked URL. This may also be passed as part of |
string
| — |
|
|
type
|
Determines the button tag type for semantic buttons |
string
|
button
|
|
|
cursor
|
Type of cursor shown on hover. |
string
|
pointer
|
|
|
on_click
|
The name of a method on the |
string
| — |
|
|
on_click_target
|
|
string
| — |
|
|
display
|
Set the display property |
string
|
inline
|
|
|
no_outline
|
Turn off the default outline on focus |
boolean
|
false
|
|
|
disabled
|
Make trigger unusable and un-clickable. Only applies to |
boolean
|
false
|
|
npm install @bolt/components-trigger
Bolt Typeahead
Typeahead is an input field with dropdown-like listbox that displays suggested results that most closely match a user's given search term.
{% include "@bolt-components-typeahead/typeahead.twig" %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
max_results
|
The maximum number of typeahead results to display |
number
|
10
|
|
|
items
|
An array of objects that's used to populate the suggestion list that appears below the input as the users type. This array of objects can be asynchronously fetched and should contain a |
array
| — |
|
|
clear_input_text
|
Screenreader-specific text for the clear search button, intended to provide a longer, more descriptive explanation of the clear button's behavior. |
string
|
Clear search results
|
|
|
submit_button_text
|
Screenreader-specific text for the submit button, intended to provide a longer, more descriptive explanation of the submit button's behavior. |
string
|
Submit search query
|
|
|
input_label
|
Screenreader-specific label text associated with the search input. |
string
| — |
|
|
input_placeholder
|
The placeholder text to display inside the Typeahead search input. |
string
|
Enter your search query
|
|
|
input_value
|
Initial value to pre-populate the input field |
string
| — |
|
|
input_name
|
Input element's name attribute used when pre-rendering the component |
string
| — |
|
|
no_highlight
|
Disable text highlighting in matching search results (highlighting is enabled by default) |
boolean
|
false
|
|
npm install @bolt/components-typeahead
Demo: Dyamically Fetch Data
In this example, we populate the Typeahead component with JSON data that's dynamically fetched from an external source via the getSuggestions hook.
Also, this demo caps the max # of search results to display at 5.
{% include "@bolt-components-form/form.twig" with {
children: include("@bolt-components-typeahead/typeahead.twig", {
attributes: {
class: [
"js-typeahead-hook--dynamically-fetch-data"
]
},
max_results: 5,
input_name: "q"
}),
attributes: {
action: "https://www.pega.com/search",
target: "_blank",
method: "GET"
}
} %}
// NOTE: make sure you're running this code through a tool like Babel before shipping for cross browser compatibility!
const dynamicTypeaheadDemo = document.querySelector(
'.js-typeahead-hook--dynamically-fetch-data',
);
const setupEventHandlers = () => {
// note: make sure to let Typeahead know when the data fetched is ready
dynamicTypeaheadDemo.on('getSuggestions', async value => {
return await new Promise(async resolve => {
await fetch('/build/data/typeahead.data.json')
.then(function(response) {
return response.json();
})
.then(function(data) {
return resolve(data);
});
});
});
dynamicTypeaheadDemo.on('onSelected', (element, event, suggestion) => {
const exactMatch = element.items.filter(
item => item.label === suggestion.suggestionValue,
)[0];
function navigateTo(url) {
if (window.location !== window.parent.location) {
const win = window.open(url, '_blank');
win.focus();
} else {
window.location = url;
}
}
if (exactMatch && exactMatch.url) {
if (exactMatch.url) {
navigateTo(exactMatch.url);
} else {
navigateTo(`https://www.pega.com/search?q=${itemSelected.label}`);
}
} else if (suggestion.suggestionValue !== '') {
navigateTo(`https://www.pega.com/search?q=${suggestion.suggestionValue}`);
}
});
};
if (dynamicTypeaheadDemo) {
if (dynamicTypeaheadDemo._wasInitiallyRendered) {
setupEventHandlers();
}
dynamicTypeaheadDemo.addEventListener('ready', e => {
if (e.detail.name === 'bolt-typeahead') {
setupEventHandlers();
}
});
}
Component Name
Vertical list of bulleted items.
{% include "@bolt-components-ul/ul.twig" with {
items: [
"Do not include any data or information in your posts that are confidential!",
"Apply basic practices for collaborative work.",
"Be honest, respectful, trustworthy and helpful.",
"Answer questions authoritatively and concisely. Avoid cluttering discussions with noise."
]
} only %}
npm install @bolt/components-ul
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
Web Component Usage
Bolt Unordered List is a web component, you can simply use <bolt-ul> in the markup to make it render. Its inner content is comprised of <bolt-li>.
Example
<bolt-ul>
<bolt-li>Item 1</bolt-li>
<bolt-li>Item 2</bolt-li>
<bolt-li>Item 3</bolt-li>
<bolt-li>Item 4</bolt-li>
<bolt-li>Item 5</bolt-li>
</bolt-ul>Simple usage
Nesting of lists (ol and ul)
Theme variations
Theme: xlight
Theme: light
Theme: dark
Theme: xdark
Video
Pega branded Brightcove video player.
{% include "@bolt-components-video/video.twig" with {
videoId: "5609376179001",
accountId: "1900410236",
playerId: "r1CAdLzTW",
showMeta: true,
showMetaTitle: false
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
attributes
|
A Drupal-style attributes object with extra attributes to append to this component. |
object
| — |
|
|
videoId
|
Brightcove ID for this video. |
string
, number
|
— |
|
|
playerId
|
Brightcover Player ID. |
string
| — |
|
|
accountID
|
ID of the Brightcove account that owns the video. |
string
, number
|
— |
|
|
videoUuid
|
A unique identifying string, randomly generated if not provided. |
string
| — |
|
|
share_description
|
A custom title to use in the share overlay |
string
|
Share This Video
|
|
|
ratio
|
Maintain video ratio. |
boolean
| — |
|
|
collapsed
|
Should the video be collapsed on load. |
boolean
| — |
|
|
showMeta
|
Should the video show meta data. |
boolean
|
true
|
|
|
showMetaTitle
|
Should the video show meta title. |
boolean
|
true
|
|
|
controls
|
Should the video controls be available. |
boolean
|
true
|
|
|
autoplay
|
Should the video auto-play on load. |
boolean
|
false
|
|
|
loop
|
Should the video loop. |
boolean
|
false
|
|
|
on_init
|
The |
string
| — |
|
|
enabled_plugins
|
Space-separated list of built-in |
string
| — |
|
|
disabled_plugins
|
Space-separated list of any built-in |
string
| — |
|
|
errorMessage
|
A custom message to be display upon a brigthcove error, will default to 'This video didnt load correctly. Refresh page to view.' is this field is left blank. |
string
| — |
|
|
isBackgroundVideo
(deprecated) |
Background video feature will be removed with Bolt v3.0 |
— | — |
|
Advanced Schema Options
|
default_plugins
|
An array of the default |
array
| — |
|
|
available_plugins
|
The built-in |
array
| — |
|
npm install @bolt/components-video
This video has controls set to false, you cannot interact with the video player but you can create external control to interact with it:
This video has external controls and an inline script:
This video has showMetaTitle set to false to hide the title from the video player, so you can pass the title to other markup.
Figure and Figcaption
Pega Adaptive Decision Manager
Headline with Video
Pega Adaptive Decision Manager
This is an example of a Brightcove video with the default error message displayed.
This is an example of a Brightcove video with a custom error message displayed.
This video has disabled_plugins set to playback. Therefore disabling the default playback plugin.
Accepted plugins: cue, social, playback, and email.
This video has enabled_plugins set to a few values. Therefore enabling the plugins defined in the values.
Accepted plugins: cue, social, playback, and email.
This video has an external plugins script defined through on_init.
This video has an external plugins script defined through on_init and enabled_plugins set to certain values.